- One such crucial specification is that your logo image must be in SVG format. Scalable Vector Graphic or SVG is a popular format that drives several elements of modern websites and applications. Different to popular bitmap formats like GIF, JPG, and PNG, the vector graphics are made out of lines and curves which can be easily scaled without loss of detail. SVG is comparatively lighter, loads quickly, and adapts easily to responsive sizing.
- For BIMI implementation the exact dimensions of the logo do not matter as it is uploaded in SVG format makes it easily scalable. However, the image must be square and the aspect ratio must be 1:1.
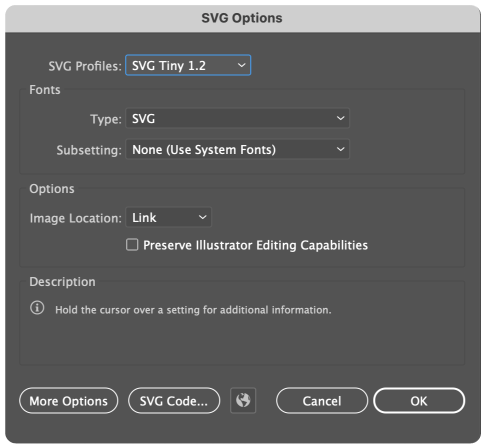
- The logo must meet the SVG BIMI profile. While SVG standard is very versatile and has a range of versions to choose from, the closest fit to the SVG BIMI specifications is SVG 1.2 Tiny.
How to Prepare the SVG File Correctly?
The most commonly used tool for exporting the right SVG is Adobe Illustrator.
In order to prepare your SVG correctly, all you need to do is :
- In case your logo is image-based, you can use the Trace Image button to convert your image into a graphic.
- SVG for BIMI does not support text objects. In case your logo has any text, it appears in the Control Toolbar as “Type”. To remove text objects, select your text layer and select the “Create Outlines” option from the “Type” menu. The Control Toolbar no longer identifies the text object as “Type” but as a “Group” instead.
- Lastly, you would need to ungroup all groups to make sure exporting the SVG is a smooth process. The simplest way is to press Ctrl+A to select all objects and then click on the “Ungroup” option in the “Object” menu. You may have to repeat this process until all groups in the document are ungrouped.